Angular and RxJS Online Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real Angular and RxJS skills, flag human or AI assistance, and interview the right people.
About the test
The Angular and RxJS online test assesses knowledge of the Angular front-end web framework and reactive programming with RxJS. This test includes solving live coding problems in Angular.
The assessment includes work-sample tasks, such as:
- Building small apps from components.
- Encapsulating logic and features using services.
- Using subscribe to observe and react to the values emitted by an observable.
A good Angular developer should have an in-depth understanding of Angular components and should be able to use that knowledge to create robust, scalable, and user-friendly web applications, as well as use RxJS to implement asynchronous and event-driven features.
Sample public questions
An image gallery is a set of images with corresponding remove buttons. This is the HTML code for a gallery with two images:
<div>
<div class="image">
<img src="https://tinyurl.com/im-gal-1st">
<button class="remove">X</button>
</div>
<div class="image">
<img src="https://tinyurl.com/im-gal-2nd">
<button class="remove">X</button>
</div>
</div>Implement the ImageGallery component that accepts a links input and renders the gallery described above so that the first item in the links input is the src attribute of the first image in the gallery. It should also implement the following logic: When the button is clicked, the image that is in the same div as the button should be removed from the gallery.
For example, after the first image has been removed from the gallery above, it's HTML code should look like this:
<div>
<div class="image">
<img src="https://tinyurl.com/im-gal-2nd">
<button class="remove">X</button>
</div>
</div>The code for running the example case locally is provided here.
Consider the following RxJS code for testing how a given damage Subject affects the health of a Player object in a game:
class Player {
name: string;
health: number;
damageSubscription: Subscription;
constructor(name, damageSubject) {
this.name = name;
this.health = 100;
this.damageSubscription = damageSubject.subscribe((damage) => {
this.health -= damage;
console.log(this.name + " was hurt for " + damage + " damage");
});
}
takeCover() {
this.damageSubscription.unsubscribe();
interval(1000)
.pipe(
takeWhile(() => this.health < 100),
map(() => 10),
tap(() => console.log(this.name + " is healing, current health is " + this.health))
)
.subscribe((heal) => {
this.health += heal;
});
}
}
const explosion = new Subject();
const john = new Player("John", explosion);
const sam = new Player("Sam", explosion);
explosion.next(10);
john.takeCover();
explosion.next(20);
const paul = new Player("Paul", explosion);
sam.takeCover();
explosion.next(20);
paul.takeCover();What options will be true after the above code is run?
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the Angular and RxJS test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
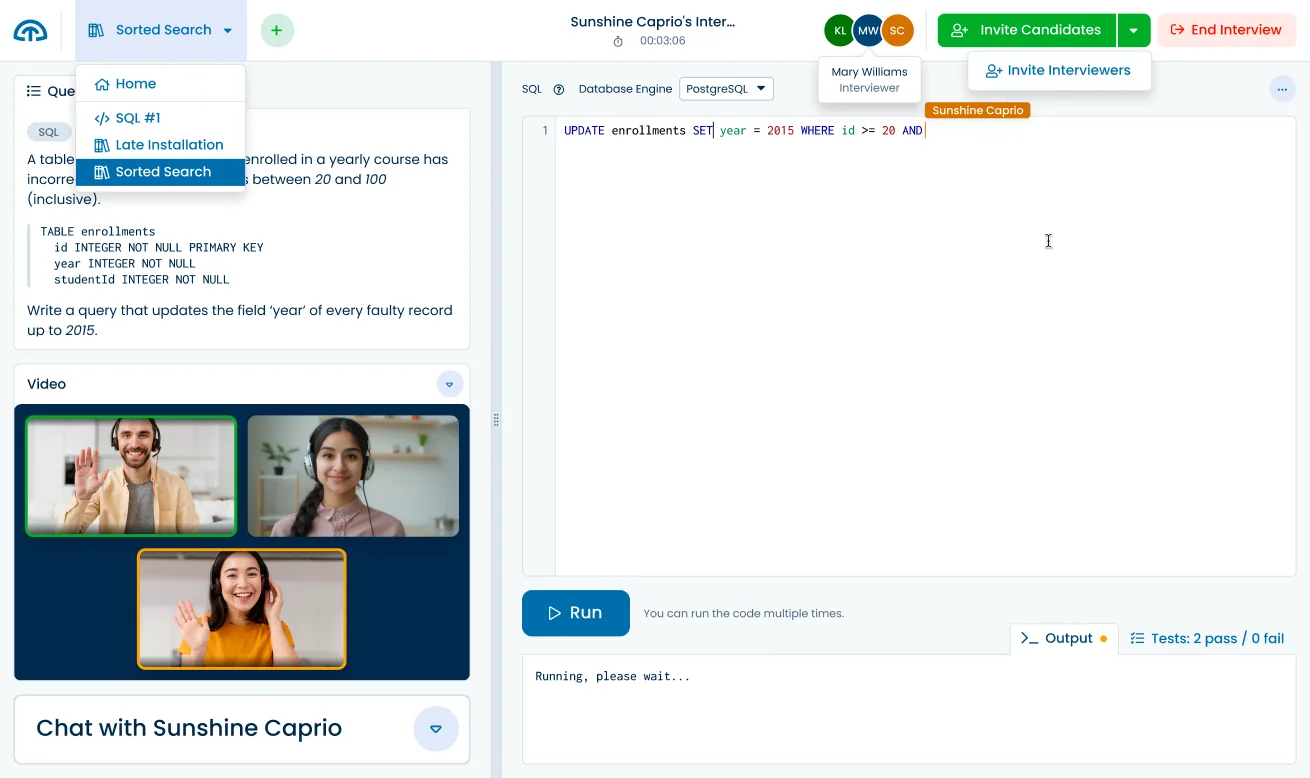
Ready to interview?
Use these and other questions from our library with our
Code Interview Platform.

25 more premium Angular and RxJS questions
Clothes, Structural Directive, Log Post Data, Dictionary Definition, Fresh Food, Dark Mode, Upgrades, User Form, Count Binding, Decimal Pipe, Single Input, Currency Format, Report Summary, Toggle Border, Delivery Details, Weather Form, Cards Widget, Awesome Tracking, Movie Details, Observing Username, Optional Ingredient, Cats and Dogs, Checkout Form, Tally Counter, Choose Items.
Skills and topics tested
- Angular
- Components
- Structural Directive
- RxJS
- RxJS Observable
- Creation Operator
- Pipeable Operator
- Bug Fixing
- RxJS Subject
- Event Binding
- Event Handling
- Directives
- Forms
- Two-Way Binding
- Expressions
- Angular Pipes
- One-Way Binding
- Data Binding
- HTTP Routing
- Services
- Video
For job roles
- Angular Developer
- RxJS Developer
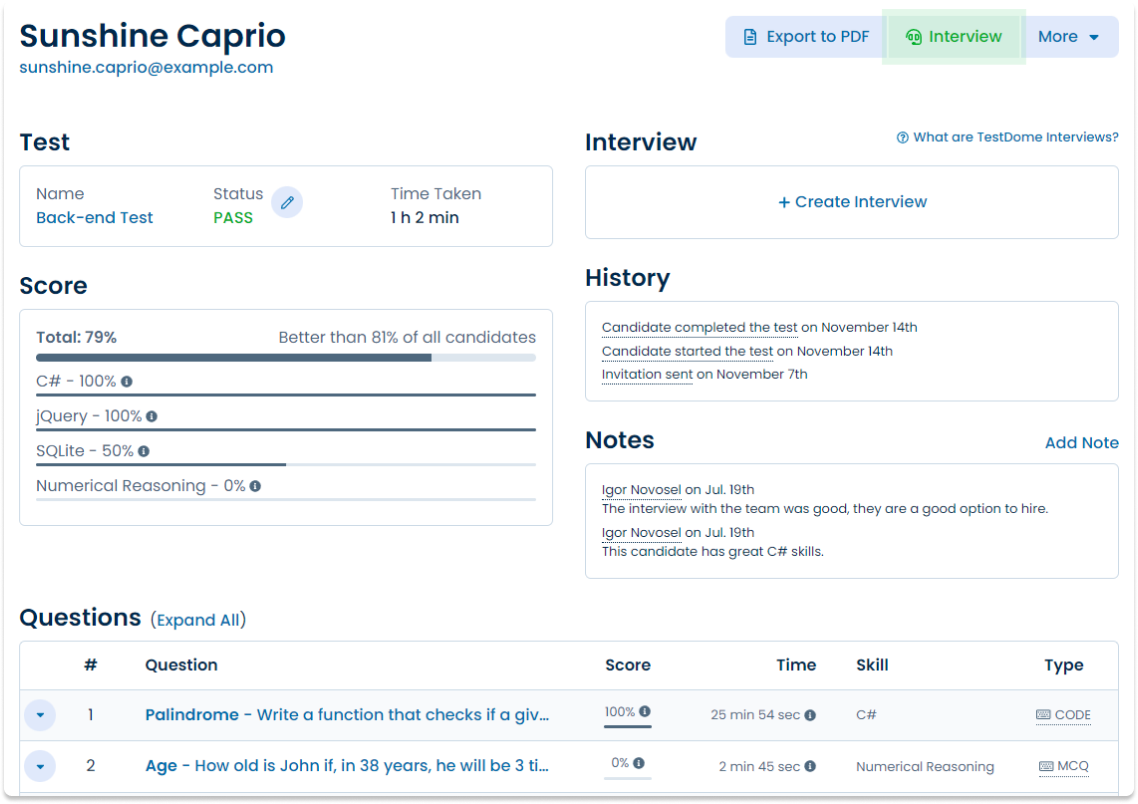
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports