Angular Online Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real Angular skills, flag human or AI assistance, and interview the right people.
About the test
The Angular online test assesses knowledge of the Angular front-end web framework and its features. This test requires solving live coding problems using Angular.
The assessment includes work-sample tasks such as:
- Building small apps from components.
- Using one-way and two-way binding to connect the page with the application state.
- Encapsulating logic and features using services.
A good Angular developer needs a solid understanding of Angular and its components to create robust, scalable, and user-friendly web applications.
Sample public questions
An image gallery is a set of images with corresponding remove buttons. This is the HTML code for a gallery with two images:
<div>
<div class="image">
<img src="https://tinyurl.com/im-gal-1st">
<button class="remove">X</button>
</div>
<div class="image">
<img src="https://tinyurl.com/im-gal-2nd">
<button class="remove">X</button>
</div>
</div>Implement the ImageGallery component that accepts a links input and renders the gallery described above so that the first item in the links input is the src attribute of the first image in the gallery. It should also implement the following logic: When the button is clicked, the image that is in the same div as the button should be removed from the gallery.
For example, after the first image has been removed from the gallery above, it's HTML code should look like this:
<div>
<div class="image">
<img src="https://tinyurl.com/im-gal-2nd">
<button class="remove">X</button>
</div>
</div>The code for running the example case locally is provided here.
Finish the AddressListComponent's template so that it renders one li element per address and it correctly one-way binds each field of the AddressComponent field.
For example, if the addresses array is:
[{ street: "Third Avenue", city: "New York", zipCode: "10001" },
{ street: "Constitution Avenue", city: "Washington", zipCode: "20001" }]the template should render to:
<ul>
<li>
<address>
<p>Third Avenue</p>
<p>New York</p>
<p>10001</p>
</address>
</li>
<li>
<app-address>
<p>Constitution Avenue</p>
<p>Washington</p>
<p>20001</p>
</address>
</li>
</ul>The code for running the example case locally is provided here.
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the Angular test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
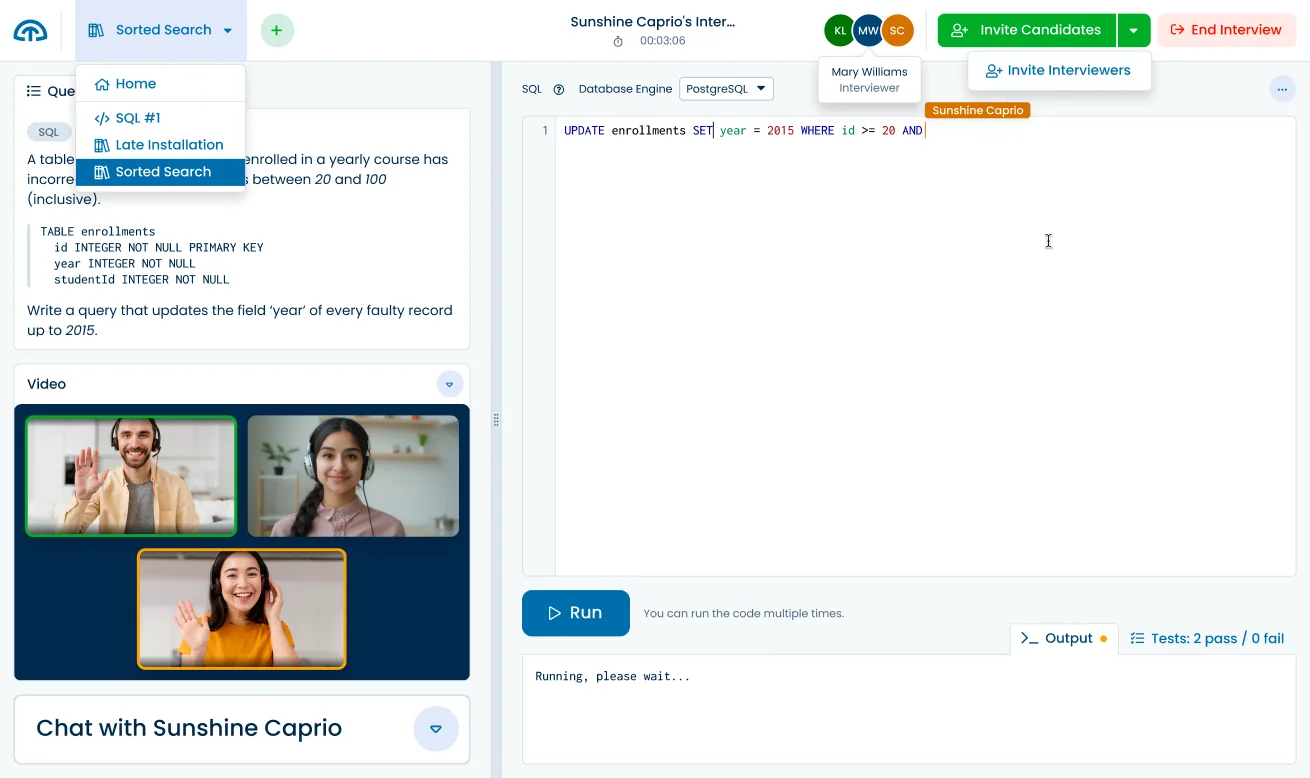
Ready to interview?
Use these and other questions from our library with our
Code Interview Platform.

21 more premium Angular questions
Clothes, Structural Directive, Dark Mode, Upgrades, User Form, Count Binding, Decimal Pipe, Single Input, Currency Format, Report Summary, Toggle Border, Delivery Details, Weather Form, Cards Widget, Movie Details, Observing Username, Optional Ingredient, Cats and Dogs, Checkout Form, Tally Counter, Choose Items.
Skills and topics tested
- Angular
- Components
- Structural Directive
- Event Binding
- Event Handling
- Directives
- Forms
- Two-Way Binding
- Expressions
- Angular Pipes
- One-Way Binding
- Bug Fixing
- Data Binding
- HTTP Routing
- Services
- Video
For job roles
- Angular Developer
- JavaScript Developer
- Web Front-End Developer
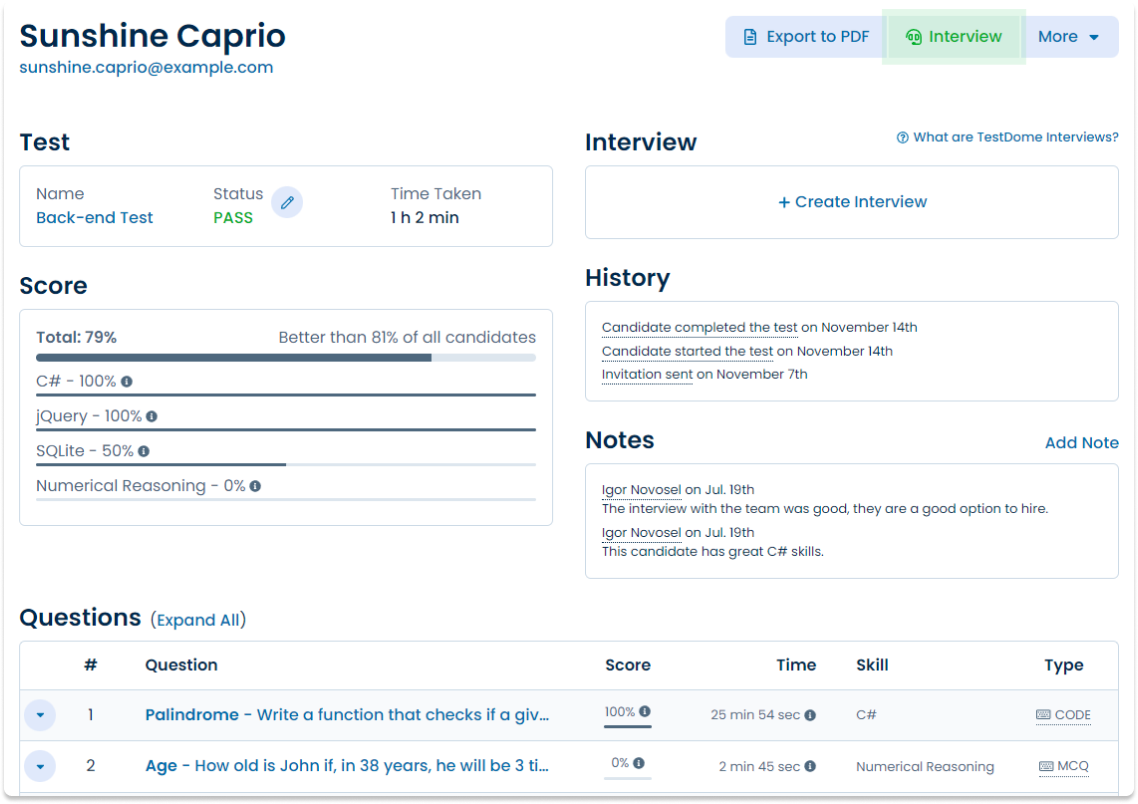
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports