Flutter Online Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real Flutter skills, flag human or AI assistance, and interview the right people.
About the test
The Flutter online test assesses knowledge of key concepts used to build UIs with Flutter, through a series of multiple-choice and fill-in-the-blank questions.
The assessment includes work-sample tasks such as:
- Managing and configuring widgets.
- Navigating between routes.
- Using conditional rendering to dynamically show/hide UI elements.
A good Flutter developer should be able to work with the Flutter framework to build high performance and user-friendly interfaces.
Sample public questions
You are making a Flutter widget to display a popup ad in your app.
The popup ad has 3 sections - title, main, and footer.
Below is the code of the widget:
Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Expanded(
flex: 2,
child: Container(
margin: EdgeInsets.symmetric(vertical: 5),
width: double.infinity,
child: Center(child: Text("Title content"))),
),
Expanded(
flex: 4,
child: Container(
width: double.infinity,
child: Center(child: Text("Main content"))),
),
Expanded(
flex: 1,
child: Container(
width: double.infinity,
child: Text("Footer content"))
),
]);What can we conclude about the layout of the above widget?
A voting application made with Flutter uses the VoteOnce widget, which allows the user to trigger the onTapCallback function only once no matter how many times it's tapped.
The code for VoteOnce widget is given below:
class VoteOnce extends StatefulWidget {
final Function onTapCallback;
final String tapText;
const VoteOnce({Key? key, required this.onTapCallback, required this.tapText}): super(key: key);
@override
_VoteOnceState createState() => _VoteOnceState();
}
class _VoteOnceState extends State<VoteOnce> {
bool _wasTapped = false;
String _displayText = "";
@override
void initState() {
super.initState();
_displayText = widget.tapText;
}
@override
Widget build(BuildContext context) {
return Container(
child: GestureDetector(
onTap: () {
if (!_wasTapped) {
widget.onTapCallback();
}
setState(() {
_wasTapped = true;
_displayText = "Voted";
});
},
child: Text("Vote for $_displayText"),
),
);
}
}
What can be concluded about the lifecycle of the VoteOnce widget?
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the Flutter test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
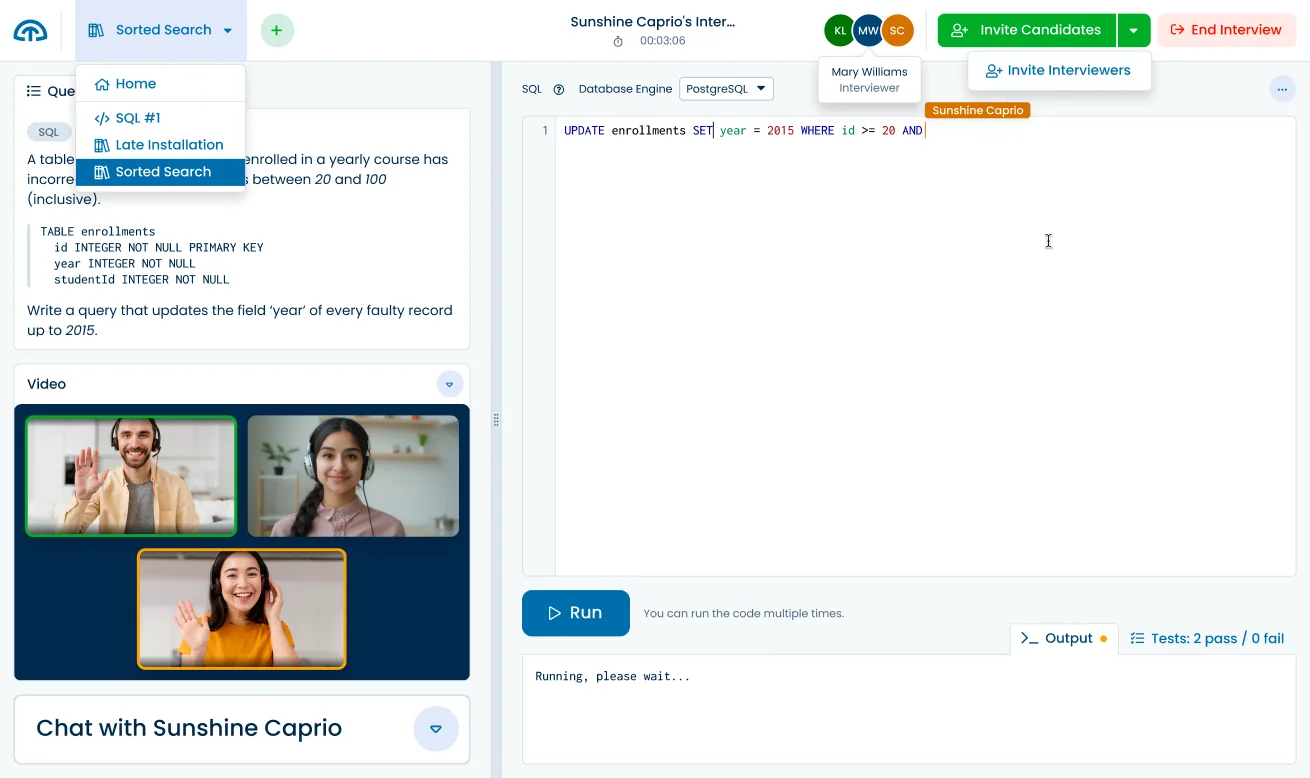
Ready to interview?
Use these and other questions from our library with our
Code Interview Platform.

5 more premium Flutter questions
Social Media Data, Student Search, Product Details, Files Screen, Diary App.
Skills and topics tested
- Flutter
- Async-Await
- Asynchronous Programming
- Widgets
- Conditional Rendering
- Navigation
- Layout
For job roles
- Flutter Developer
- Mobile Developer
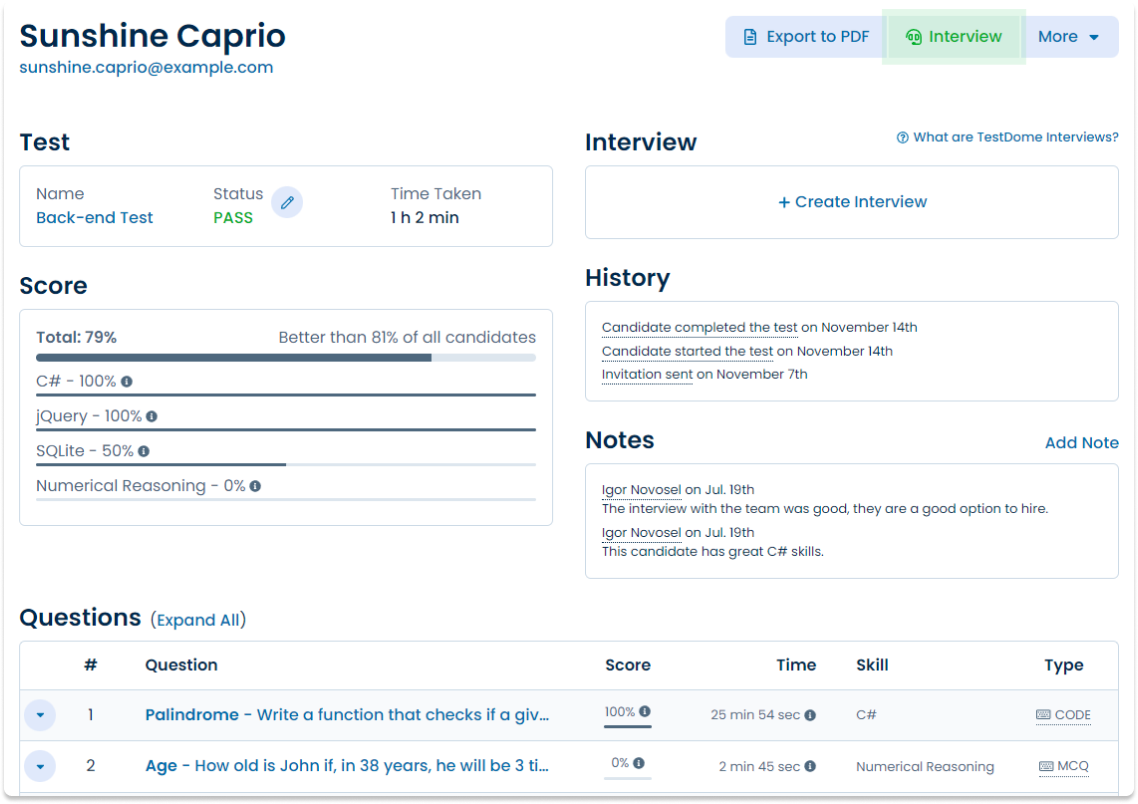
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports