jQuery Online Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real jQuery skills, flag human or AI assistance, and interview the right people.
About the test
The jQuery online test assesses knowledge of programming in the JavaScript language and features of the jQuery library through a series of live coding questions.
The assessment involves solving work sample tasks such as:
- Handling user events and manipulating DOM to build responsive web pages.
- Using jQuery selectors to select proper HTML elements.
- Initiating and handling asynchronous events.
A good Web front-end or JavaScript developer working with jQuery needs a solid understanding of the JavaScript programming language and the ability to use the functionality of the jQuery library to write maintainable code that works on all browsers.
Sample public questions
An image gallery is a set of images with corresponding remove buttons. This is the HTML code for a gallery with two images:
<div class="image">
<img src="https://tinyurl.com/im-gal-1st" alt="First">
<button class="remove">X</button>
</div>
<div class="image">
<img src="https://tinyurl.com/im-gal-2nd" alt="Second">
<button class="remove">X</button>
</div>Implement the setup function that registers a click event handler and implements the following logic: When the button of class remove is clicked, its parent <div> element should be removed from the gallery.
For example, after the first image has been removed from the gallery above, it's HTML code should look like this:
<div class="image">
<img src="https://tinyurl.com/im-gal-2nd" alt="Second">
<button class="remove">X</button>
</div>The createProductCodeForm function is used to create a new form that accepts a product code from a user.
The current version of the form contains the hint: 'The product code can be found on the label'. This hint is currently always visible to the user.
Improve the form so that the hint is only rendered when the input element is the focused element.
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the jQuery test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
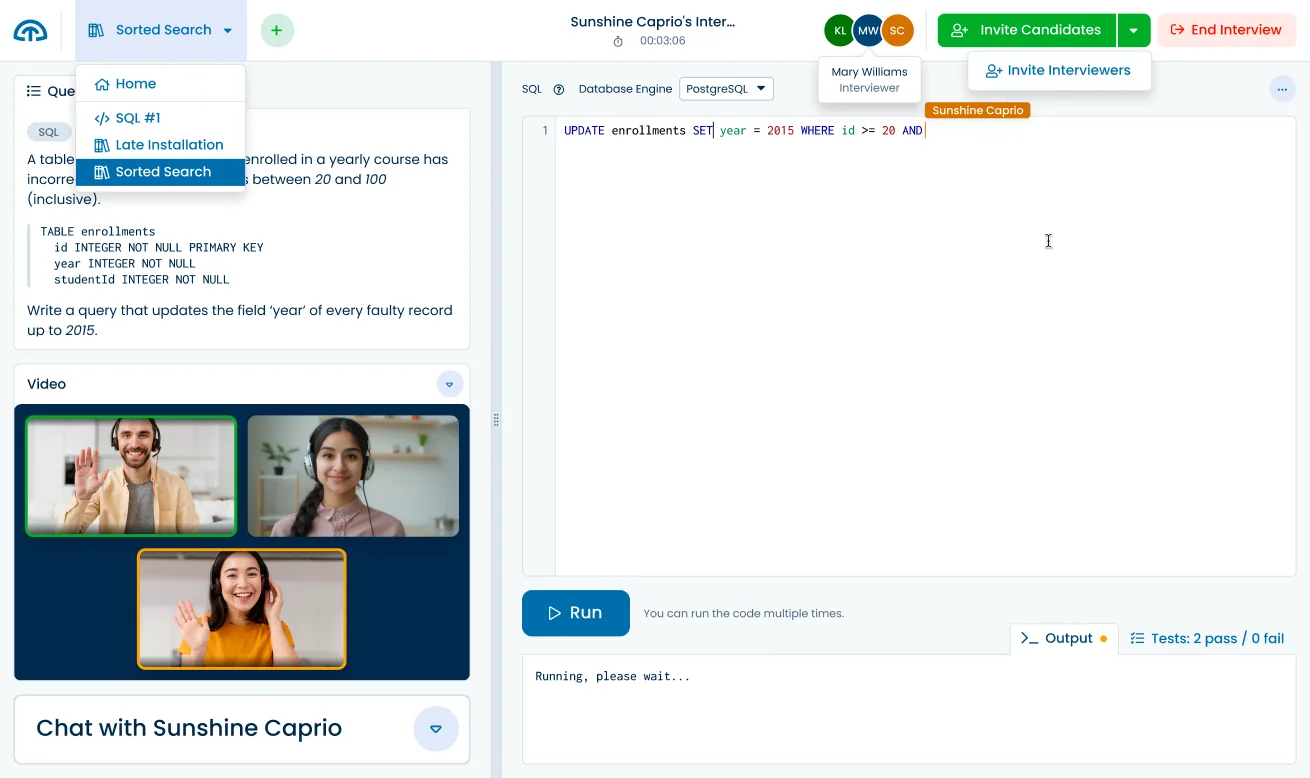
Ready to interview?
Use these and other questions from our library with our
Code Interview Platform.

16 more premium jQuery questions
Copy Element, Loading Bar, Cards, Product Rating, Post Comment, Reorder, Hide Button, Confirm, Row Appender, Double, Prioritize Products, All Managers, Subject Highlight, A Tag, Validation, Table of Names.
Skills and topics tested
- jQuery
- JavaScript
- Selectors
- DOM Manipulation
- HTML5
- Event Handling
- Attribute Manipulation
- Content Manipulation
- Asynchronous Calls
- Dialog Box
- Error Handling
- Recursion
- CSS Selectors
- Forms
For job roles
- JavaScript Developer
- jQuery Developer
- Web Front-End Developer
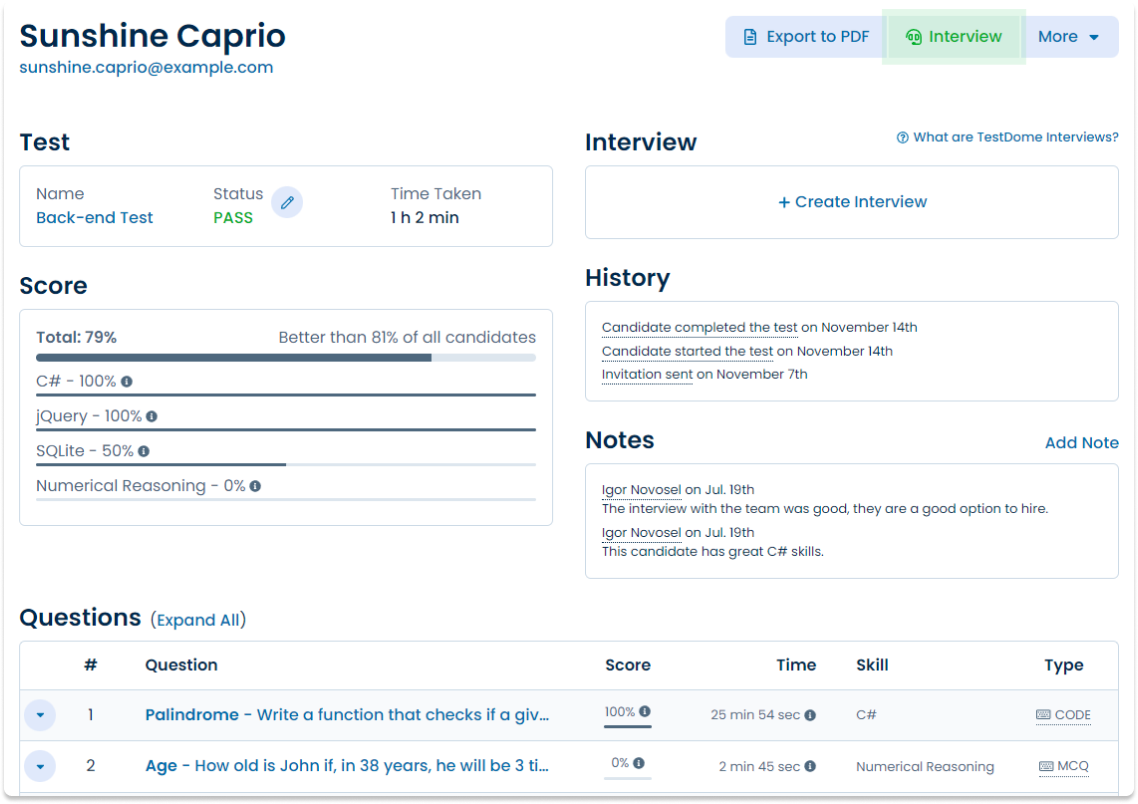
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports