React Native Online Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real React Native skills, flag human or AI assistance, and interview the right people.
About the test
The React Native online test assesses knowledge of key concepts used to build UIs with React Native.
The assessment includes work-sample tasks such as:
- Creating reusable components.
- Working with Hooks to access state and other React features.
- Using conditional rendering to dynamically show/hide UI elements.
A good React Native developer should be able to work with the React Native framework to build high performance and user-friendly interfaces.
Sample public questions
Consider the following React Native components:
const SecurityContext = React.createContext({ username: "", permissions: [] });
const ControlsComponent = (props) => {
return (
<SecurityContext.Provider value={{ username: props.username }}>
<LogoutWrapper></LogoutWrapper>
</SecurityContext.Provider>
);
};
const LogoutWrapper = (props) => {
var context = React.useContext(SecurityContext);
return (
<View>
<Text>{context.username}</Text>
<Button>Click here to logout</Button>
</Text>
);
};Select all the correct statements if ControlsComponent is rendered with the username prop equal to "James".
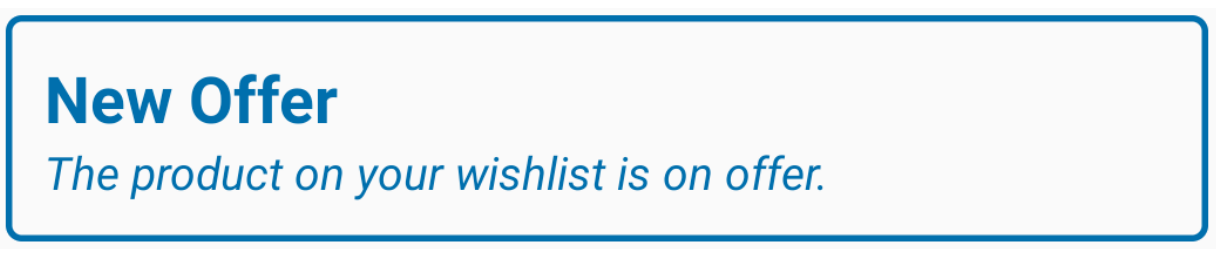
A shopping app made with React Native shows a notification to users for product offers, as shown in the image below:

Fill in the blanks below with appropriate code, so that the component will render with the styling of the image above:
const companyBlue = "#006fad";
const styles = StyleSheet.create({
container: {
borderWidth: 2,
___________: companyBlue,
borderRadius: 5,
padding: 10,
},
title: {
__________: "bold",
fontSize: 20
},
subtitle: {
_________: "italic"
},
primary: {
color: companyBlue
}
});
const Notification = ({title, description}) => {
return (
<View style={styles.container}>
<Text style={[styles.title, styles.primary]}>{title}</Text>
<Text style={[styles.subtitle, styles.primary]}>{description}</Text>
</View>
);
};For jobseekers: get certified
Earn a free certificate by achieving top 25% on the React Native test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
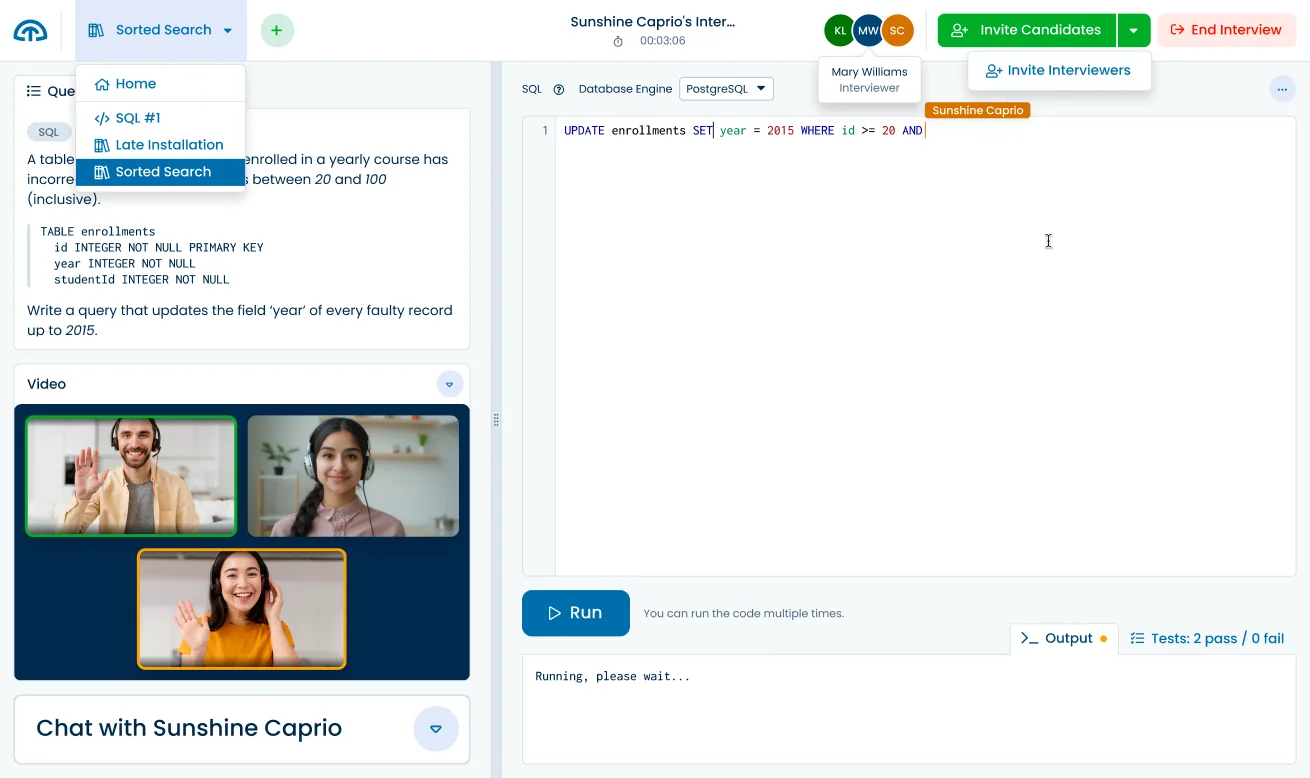
Ready to interview?
Use these and other questions from our library with our
Code Interview Platform.

5 more premium React Native questions
Timer Display, Delivery Company, Login Form, Pet Form, Details.
Skills and topics tested
- React Native
- Styling
- Components
- Hooks
- State Hook
- Forms
- Conditional Rendering
For job roles
- Mobile Developer
- React Native Developer
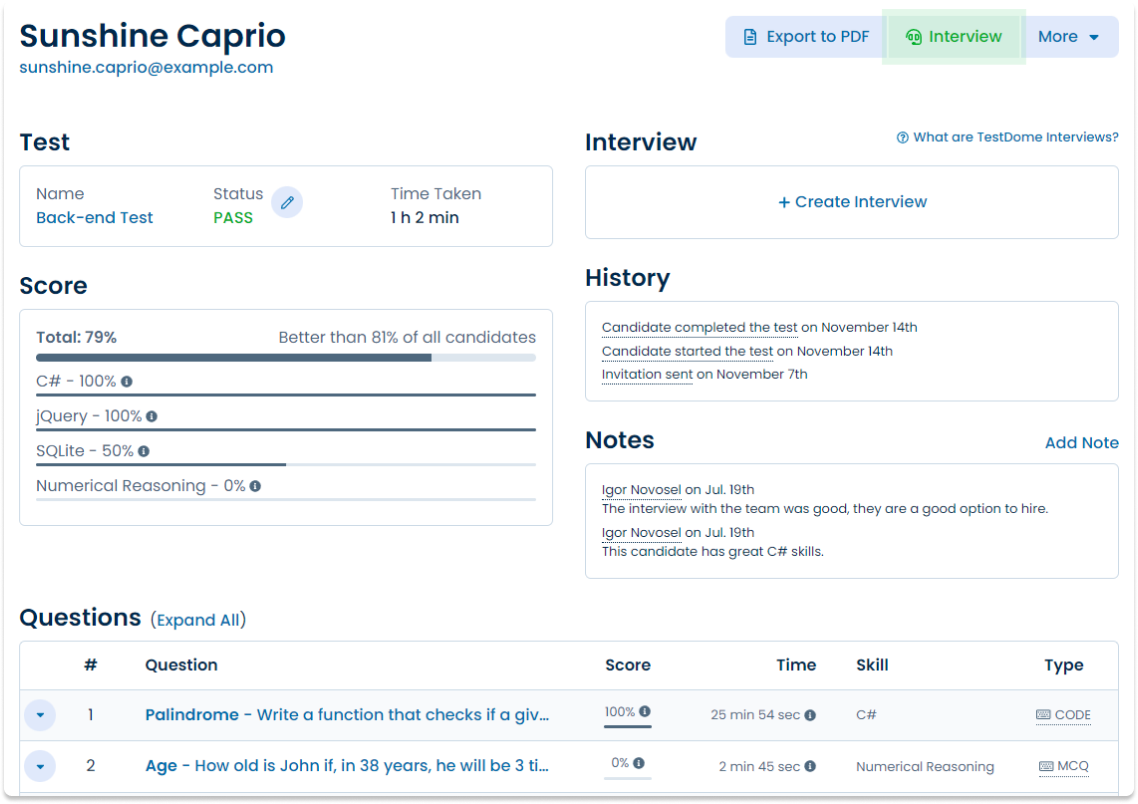
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports