React Redux Online Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real React Redux skills, flag human or AI assistance, and interview the right people.
About the test
The React Redux online test uses live coding tasks to assess the skills required to build front-end applications with React and manage the application’s state with the Redux Toolkit.
The assessment involves solving work sample tasks such as:
- Creating reusable Components.
- Handling user events and updating the application based on user actions.
- Creating a store, reducers, and dispatching actions in Redux Toolkit.
A good React developer using the Redux Toolkit needs a solid understanding of both libraries to build and maintain complex front-end applications.
Sample public questions
A megastore offers three types of discounts. The store needs a way to calculate these discounts quickly.
Implement the PriceCalculator component which should take the total weight of the shopping cart, the total price, and the discount type. It should display the final discounted price based on the discount schemes as the input changes.
The discounts are shown in the promotional video below:
(Open full-size video in a new tab)
For example, when the discount type is weight, the weight of the cart is 12 and the price is 100, the discounted price is 82, as show in the screenshot below:
![]()
Consider the following Redux reducer defined to manage a wish list:
const wishListReducer = createReducer(initialState, (builder) => {
builder
.addCase(removeItem, (state, action) => {
state.wishList = state.wishList.filter((item => item !== action.payload))
})
.addCase(addItem, (state, action) => {
if(state.wishList.length < 10) {
state.wishList.push(action.payload)
}
})
.addDefaultCase((state, action) => {});
});
const store = configureStore({
reducer: {
cart: wishListReducer,
},
});
The initial wish list:
const initialState = {
wishList: [
"Toy Car",
"Football"
],
};Considering the initalState and wishListReducer defined above, what is true about wishListReducer?
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the React Redux test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
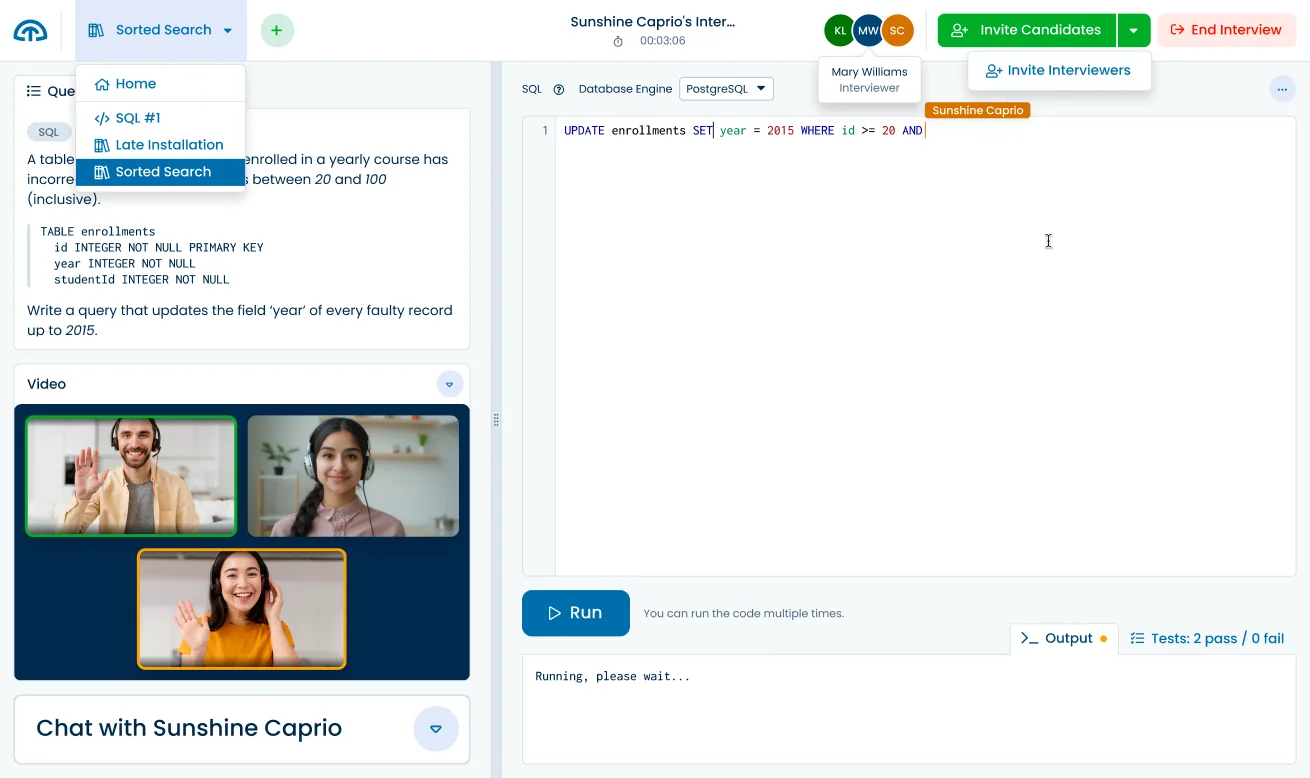
Ready to interview?
Use these and other questions from our library with our
Code Interview Platform.

32 more premium React Redux questions
Reorder, Subscription, Simple Calculator, Shopping List, Product Rating, Tab Strip, Contact Form, Post Comment, Login Form, Product Search, Pet Form, Async Paragraph, Cards Widget, Theme Context Switcher, Player Status, Music Playlist, Fruit Cart, Email Input, Habit Chart, Details, Checkout Form, Toggle Options Visibility, Error Catcher, Tooltip Component, List Wrapper, Click Button, Feedback Form, Value Selector, Range Component, Food Orders, Tally Counter, Choose Items.
Skills and topics tested
- React
- Components
- Event Handling
- React Hooks
- Conditional Rendering
- State Hook
- Reducer Hook
- Managing State
- Content Manipulation
- Hooks
- Effect Hook
- Forms
- Asynchronous Calls
- React Context
- Redux Toolkit
- Redux Actions
- Redux Middleware
- Redux Reducer
- Redux Store
- Video
- Data Binding
- Bug Fixing
- Class-based Components
- Error Boundaries
- Portals
- Higher Order Components
For job roles
- React Developer
- Redux Toolkit Developer
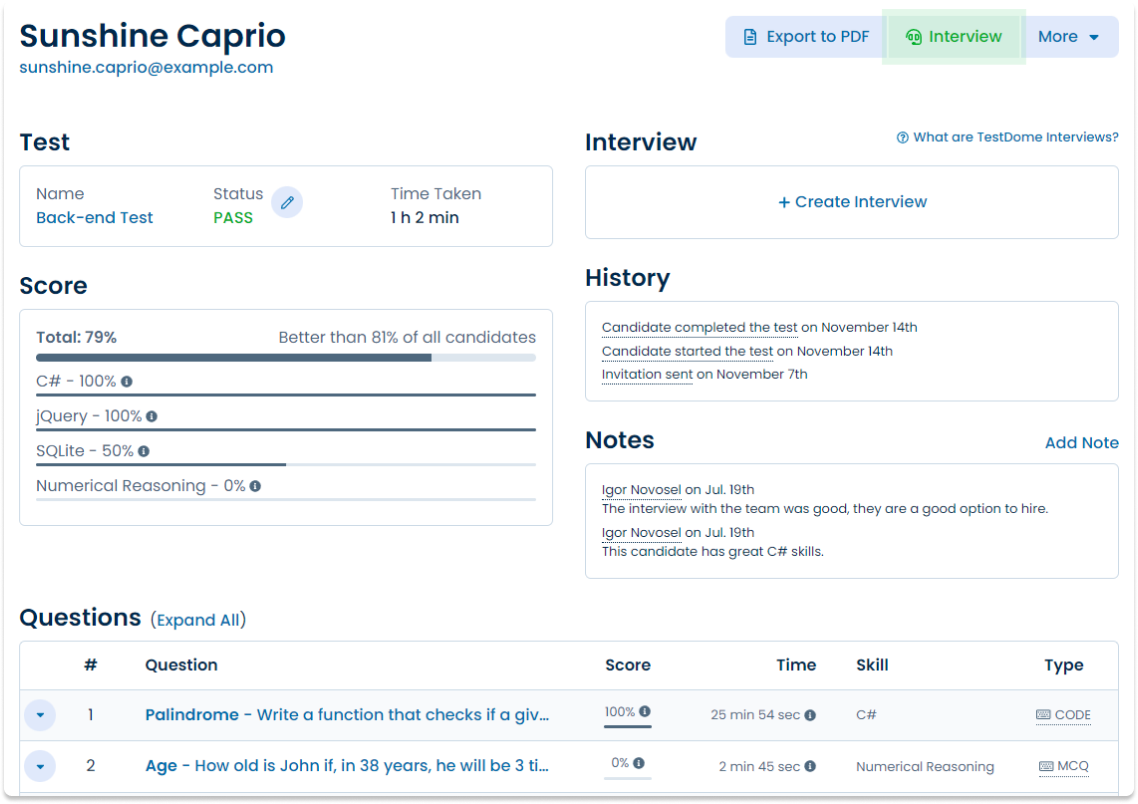
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports