Vue.js Online Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real Vue.js skills, flag human or AI assistance, and interview the right people.
About the test
The Vue.js online test assesses knowledge of building web user interfaces with the Vue.js library through a series of live coding questions.
The assessment includes work-sample tasks such as:
- Manipulating DOM elements with Directives.
- Using Computed Properties to encapsulate logic that includes reactive data.
- Handling user events and updating the application based on user actions.
A good Vue.js developer should be able to work with the library effectively to create maintainable and accessible web user interfaces.
Sample public questions
An image gallery is a set of images with corresponding remove buttons. This is the HTML code for a gallery with two images:
<div>
<div class="image">
<img src="https://bit.ly/3xXPxPR">
<button class="remove">X</button>
</div>
<div class="image">
<img src="https://bit.ly/4de3sQr">
<button class="remove">X</button>
</div>
</div>Implement the image-gallery component that accepts a links prop and renders the gallery described above so that the first item in the links prop is the src attribute of the first image in the gallery. It should also implement the following logic: When the button is clicked, the image that is in the same div as the button should be removed from the gallery.
For example, after the first image has been removed from the gallery above, it's HTML code should look like this:
<div>
<div class="image">
<img src="https://bit.ly/4de3sQr">
<button class="remove">X</button>
</div>
</div>A website requires a component for adding users to a table. Users can be added by specifying their first name and last name with input elements, and then clicking on the "Add user" button. After a user is added, input elements should be cleared.
After a user is added, they should be listed in the table Users, where the index column should start from 1.
Implement the UserList component with the functionality described above.
For example, after adding the name "Ann Franklin", the tbody part of the Users table should be:
<tr>
<td>1</td>
<td>Ann</td>
<td>Franklin</td>
</tr>For jobseekers: get certified
Earn a free certificate by achieving top 25% on the Vue.js test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
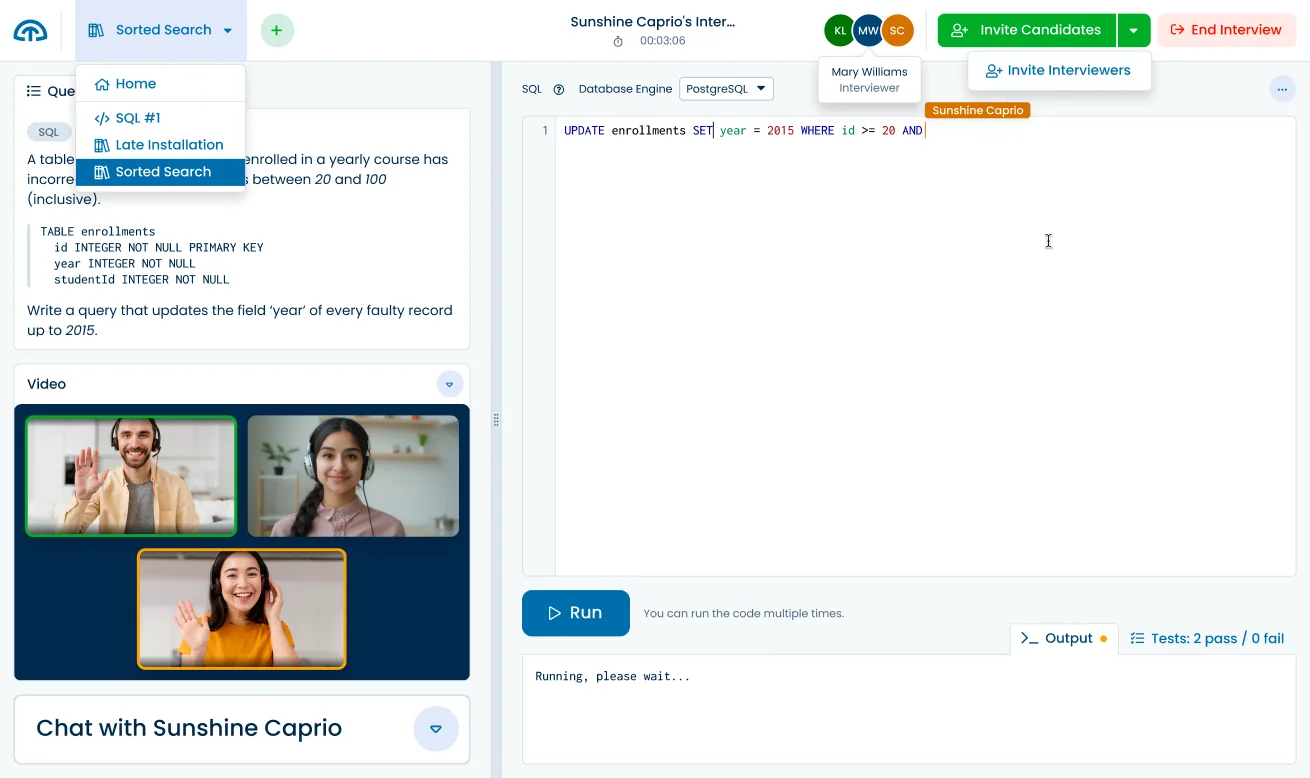
Ready to interview?
Use these and other questions from our library with our
Code Interview Platform.

9 more premium Vue.js questions
Reorder, Calculator, Product Rating, Custom Link, Division, Post Comment, Cards Widget, Validation Form, Countdown.
Skills and topics tested
- Vue.js
- Components
- Event Handling
- Binding
- Directives
- Computed Properties
- Content Manipulation
- Managing State
- Forms
For job roles
- JavaScript Developer
- Vue.js Developer
- Web Front-End Developer
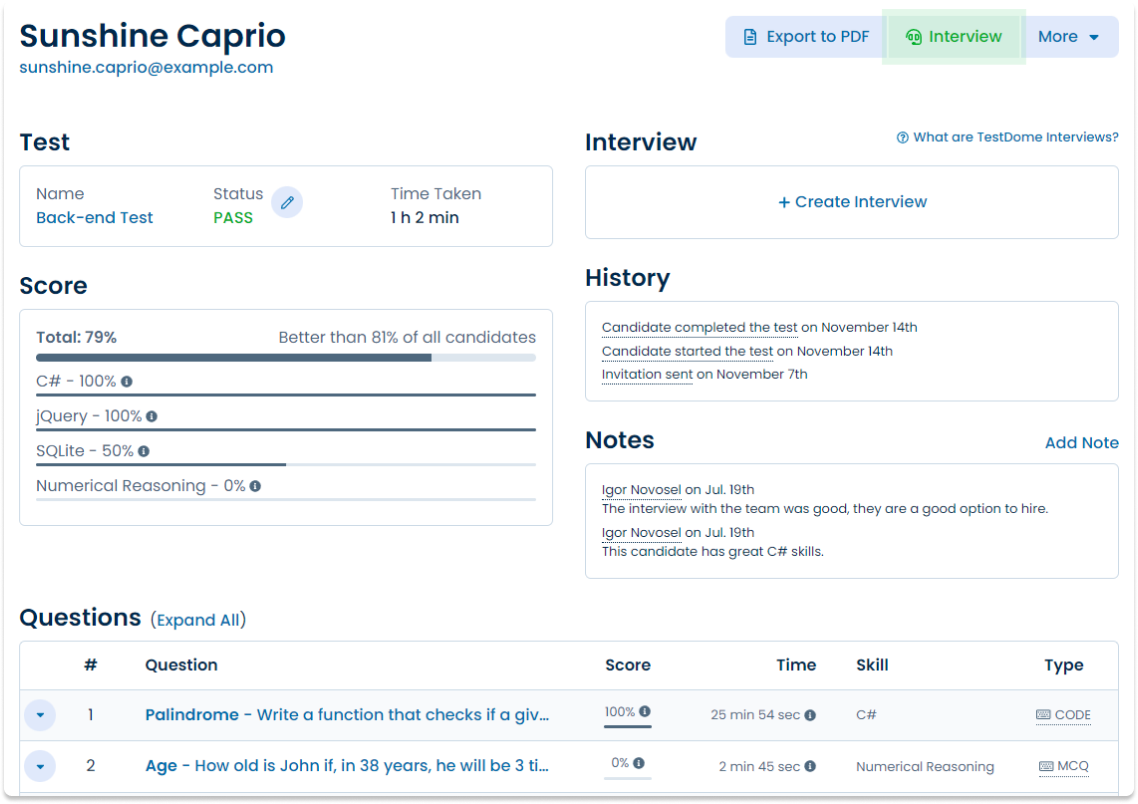
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports