Web Developer Online Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real Web Developer skills, flag human or AI assistance, and interview the right people.
About the test
The Web Developer online test assesses knowledge of front-end web development skills (HTML, CSS, and JavaScript) through a series of live coding questions that test the ability to implement and style a user interface. Tasks on this test are executed inside the Google Chrome web browser.
The assessment includes solving work-sample tasks such as:
- Defining HTML elements and their attributes, and applying CSS styles to them.
- Handling user events and manipulating DOM to build responsive web pages.
- Serializing to/from JSON and making AJAX calls.
A good front-end web developer needs a solid understanding of HTML, CSS, and JavaScript in order to create modern, interactive, and responsive websites and user interfaces.
Sample public questions
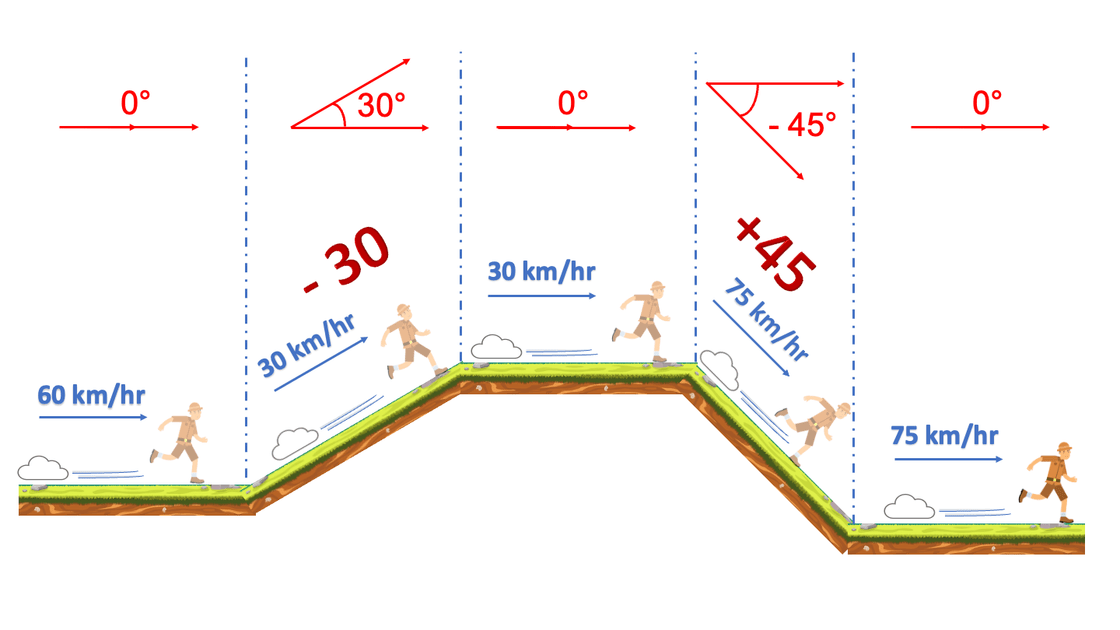
A gaming company is working on a platformer game. They need a function that will compute the character's final speed, given a map and a starting speed.
The terrain on which the game character moves forward is made from various pieces of land placed together. Implement the function calculateFinalSpeed which takes the initial speed of the character, and an array of degrees of inclination that represent the uneven terrain.
The speed of the character will increase or decrease proportionally to the incline of the land, as shown in the image below:

The magnitude of the angle of inclination will always be < 90°. The speed change occurs only once for each piece of land. The function should immediately return 0 as the final speed if an incline reduces the speed to 0 or below 0, which makes the character lose 1 life.
For example, the below code:
console.log(calculateFinalSpeed(60, [0, 30, 0, -45, 0]));should print:
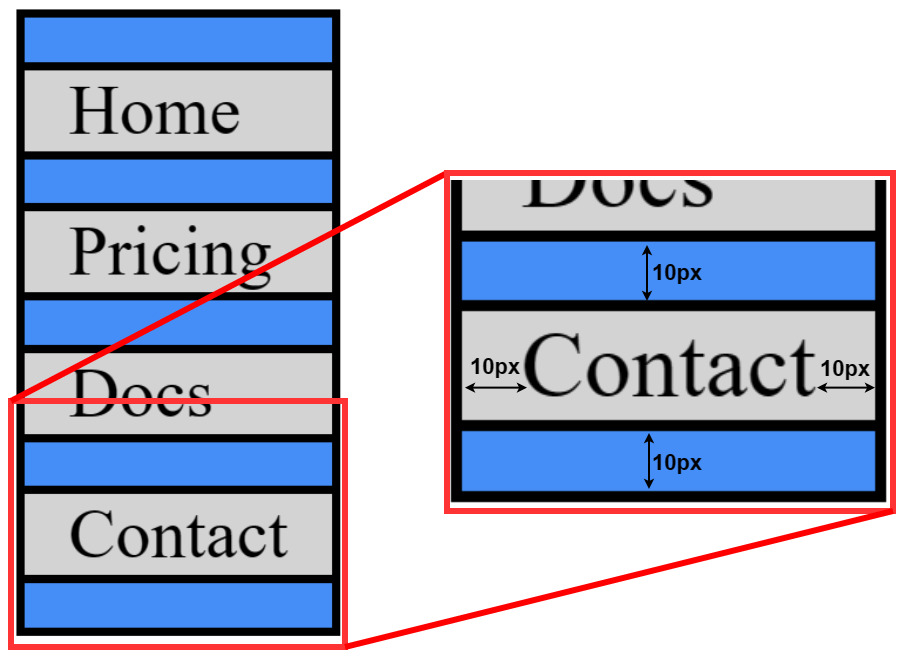
75A website features a menu with multiple menu items. However, the borders and spacing between and within these items are not properly styled.
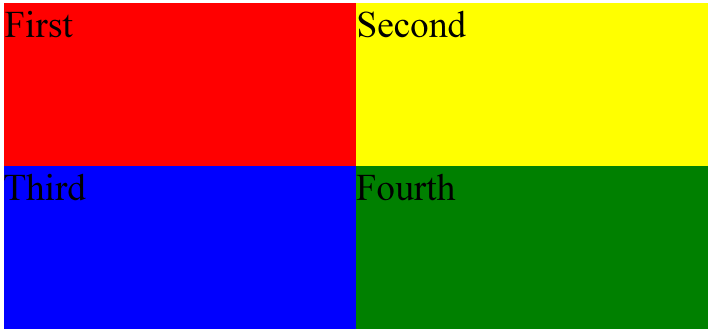
Update only the CSS styles for the menu-item class so that the website looks like the image below:

All borders have a thickness of 2px.
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the Web Developer test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
Ready to interview?
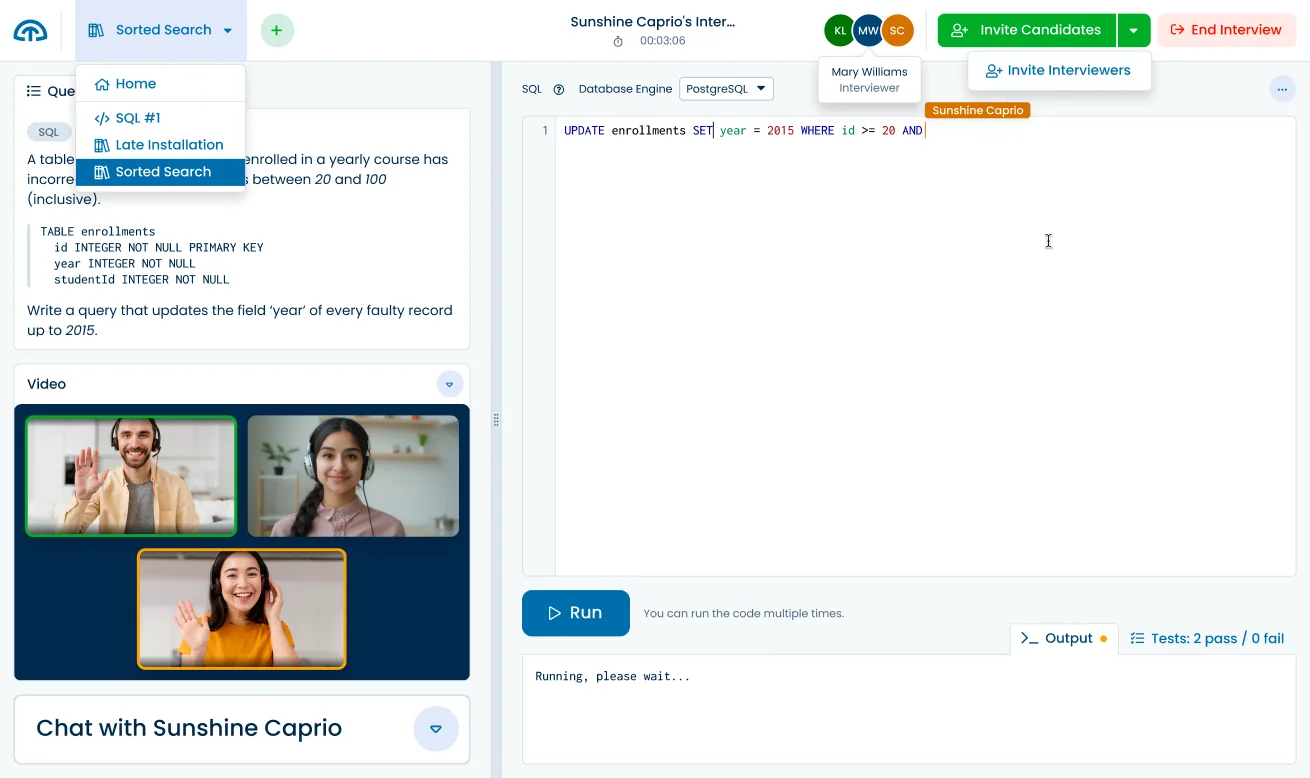
Use these and other questions from our library with our
Code Interview Platform.

120 more premium Web Developer questions
Links, Truthy Expressions, Article Style, Cities, Editor, Format Table, Shirts, Upload, Warehouse, Widgets, iframe, Function Wrapper, Link, Unique Numbers, Load URL, Photon Frequency, Addition, Confirm, Christmas Tree, Data Entry, Price List, Segment, Validation, Array Search, Screen, Username, Snapshot, Scale Font Size, Hide Button, A Tag, Loading Bar, Table of Names, Reorder, Trading Data Paging, New Folder, Log Parser, Log Patch, Baby Names, Post Comment, Vectors, Label Color, Tax Calculator, Numbers To Text, Launch Time, Color Codes, Row Appender, Timer, Read Write Execute, Memory Game, Bicycle Report, Game Offer, Curious Leaf, Gaming Console, Travel Blog, Vegetable Encyclopedia, Keywords, Paragraph, Double, Filter, Node, Timesheet, Email Tables, Students, Ad, Ice Cream Flavors, Positive Numbers, Paper Strip, Jogging App, Ticket Transition, Logo, Loading, Special Actions, Company Stock, Chemical Machine, Adventure Game, Seasonal Tourism, Candies, Digital Flasks, Shipping, Chain Link, Automated Forklift, Friend, Construction Game, Parking Allocation, Subscribe, Seating Arrangement, Ecological Experiment, Popular Book, Flimsy Bridge, Circuit Simulator, Airport Networks, Planet Search, Product Rating, Date Transform, Hobbies, Cards, Height, Jobs Time, Christmas Lights, Checkout Form, Tally Counter, Calories Burned, Max Sum, All Managers, Contacts, Weather Station, Prioritize Products, Reduced Value, Subject Highlight, Donation Drive, Price Trends, Increase Priority, Newest User, Wave Background, Share Button, Screen Reader, TestDome Logo, Blog, Bookmark, Choose Items.
Skills and topics tested
- HTML/CSS
- CSS Selectors
- Styling
- JavaScript
- Language
- Fonts
- Elements and Attributes
- HTML5
- Forms
- Element Spacing
- Positioning
- Hyperlink
- IFrame
- Closures
- Exceptions
- Algorithmic Thinking
- Dictionary
- Ajax
- HTTP
- Promise
- Arrays
- CSS Advanced
- Element Size
- Dialog Box
- Event Handling
- Selectors
- Arithmetic
- DOM Manipulation
- Recursion
- Bug Fixing
- Classes
- ECMAScript 2015
- Regex
- Strings
- Objects
- Attribute Manipulation
- Asynchronous Calls
- JSON
- Pagination
- Serialization
- Sorting
- XML
- Monkey Patching
- Flexbox
- Content Manipulation
- Iteration
- Timing Events
- Associative Arrays
- Callback
- Tables
- CSS Basics
- Accessibility
- Responsive Design
- UI
- Tree
- Borders
- Inline Styles
- Video
- Animation
- AI Code Review
- Conditional Statements
- Loops
- Conditions
- Linked List
- 2D Array
- Graphs
- CSS Layout
- Semantic Tags
- Bookmarks
For job roles
- JavaScript Developer
- UI/UX Developer
- Web Front-End Developer
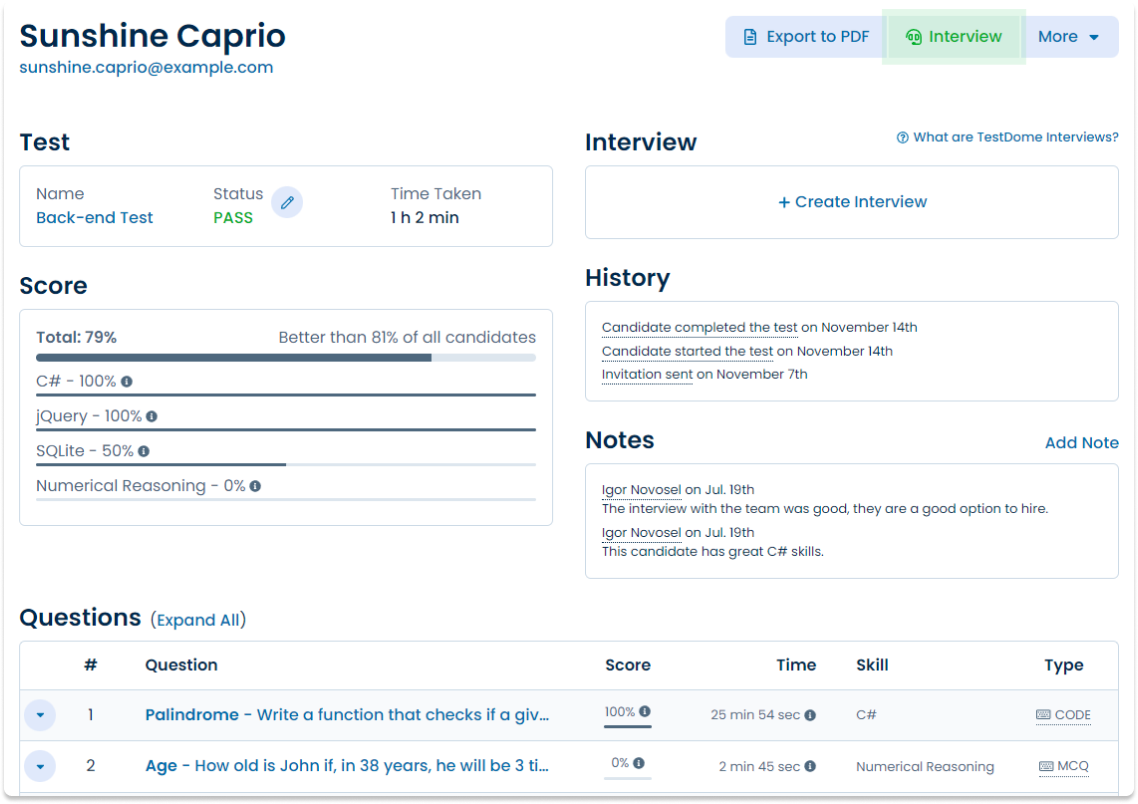
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports