JavaScript Online Test
For jobseekers
Practice your skills and earn a certificate of achievement when you score in the top 25%.
Take a Practice TestFor companies
Screen real JavaScript skills, flag human or AI assistance, and interview the right people.
About the test
The JavaScript online test assesses knowledge of programming in the JavaScript language and core front-end web development concepts. This test contains a series of live coding tasks that are executed inside the Google Chrome web browser.
The assessment includes work-sample tasks such as:
- Handling user events and manipulating DOM to build responsive web pages.
- Using classes, objects, and closures to write maintainable and reusable code.
- Serializing to/from JSON and making AJAX calls.
A good Web front-end or JavaScript developer needs a solid understanding of the JavaScript programming language in order to build modern web pages, fix bugs, and write sustainable code.
Sample public questions
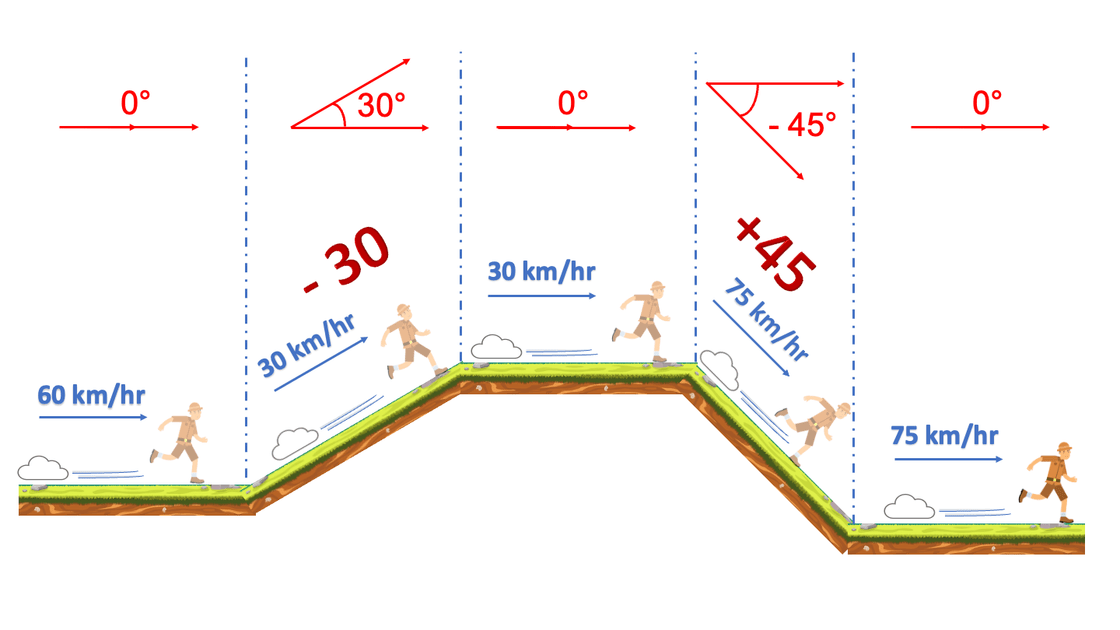
A gaming company is working on a platformer game. They need a function that will compute the character's final speed, given a map and a starting speed.
The terrain on which the game character moves forward is made from various pieces of land placed together. Implement the function calculateFinalSpeed which takes the initial speed of the character, and an array of degrees of inclination that represent the uneven terrain.
The speed of the character will increase or decrease proportionally to the incline of the land, as shown in the image below:

The magnitude of the angle of inclination will always be < 90°. The speed change occurs only once for each piece of land. The function should immediately return 0 as the final speed if an incline reduces the speed to 0 or below 0, which makes the character lose 1 life.
For example, the below code:
console.log(calculateFinalSpeed(60, [0, 30, 0, -45, 0]));should print:
75A client has a web page with a series of tasks. They want to implement a reordering feature that behaves like the following example:
After performing the clicks shown in the animation above, the document's body should be:
<div>
<span>Read emails</span>
<button class="downButton" type="button">↓</button>
</div>
<div>
<span>Prepare presentation</span>
<button class="downButton" type="button">↓</button>
<button class="upButton" type="button">↑</button></div>
<div>
<span>Monthly report</span>
<button class="upButton" type="button">↑</button>
</div>Implement the initialize function to apply the described functionality. The body tag will be prepopulated with the initial HTML which includes all the div, span, and buttons tags. The feature should work with any number of tasks.
For jobseekers: get certified
Earn a free certificate by achieving top 25% on the JavaScript test with public questions.
Take a Certification TestSample silver certificate
Sunshine Caprio
Java and SQL TestDomeCertificate
For companies: premium questions
Buy TestDome to access premium questions that can't be practiced.
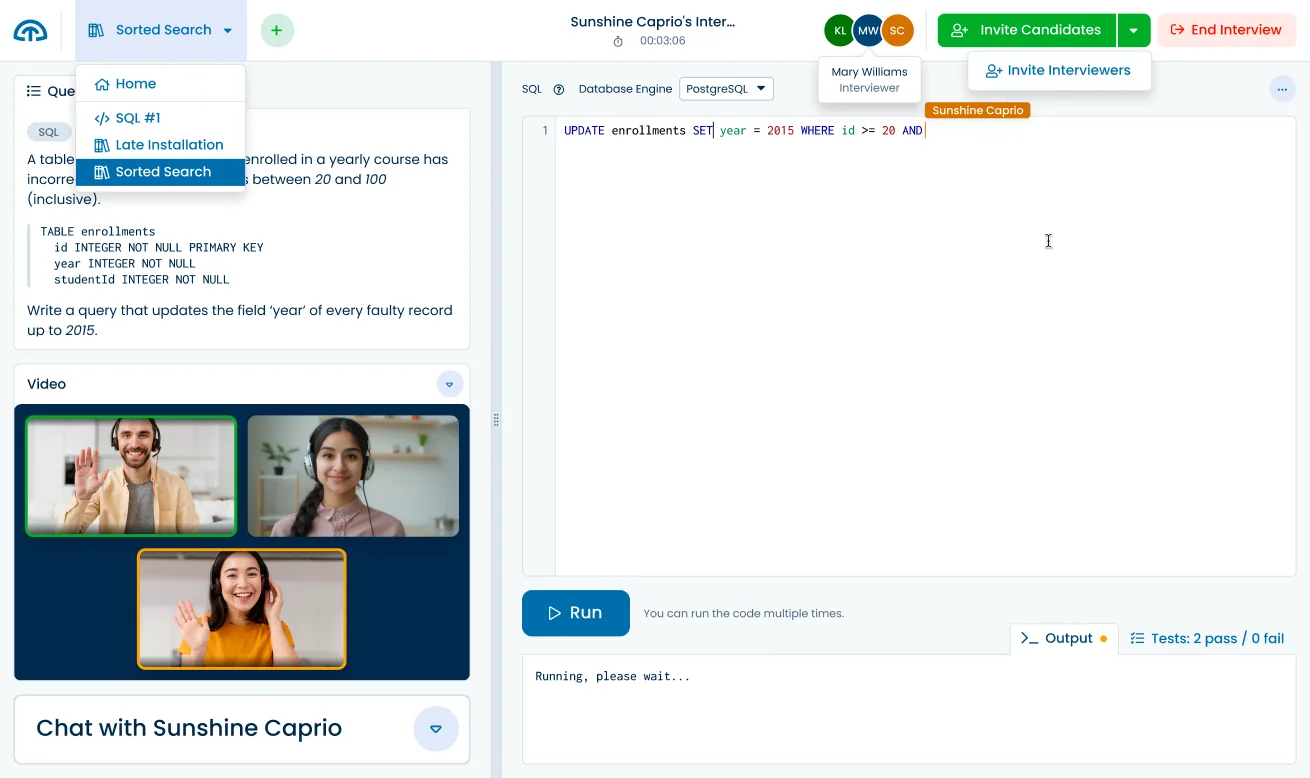
Ready to interview?
Use these and other questions from our library with our
Code Interview Platform.

82 more premium JavaScript questions
Truthy Expressions, Function Wrapper, Unique Numbers, Load URL, Photon Frequency, Confirm, Segment, Validation, Array Search, Screen, Username, Snapshot, Scale Font Size, Hide Button, A Tag, Loading Bar, Table of Names, Reorder, Trading Data Paging, New Folder, Log Parser, Log Patch, Post Comment, Vectors, Tax Calculator, Numbers To Text, Launch Time, Color Codes, Row Appender, Timer, Read Write Execute, Memory Game, Paragraph, Double, Filter, Node, Students, Positive Numbers, Paper Strip, Jogging App, Ticket Transition, Special Actions, Company Stock, Chemical Machine, Adventure Game, Seasonal Tourism, Candies, Digital Flasks, Shipping, Chain Link, Automated Forklift, Friend, Construction Game, Parking Allocation, Ecological Experiment, Popular Book, Flimsy Bridge, Circuit Simulator, Airport Networks, Planet Search, Product Rating, Date Transform, Hobbies, Cards, Height, Jobs Time, Christmas Lights, Checkout Form, Tally Counter, Calories Burned, Max Sum, All Managers, Contacts, Weather Station, Prioritize Products, Reduced Value, Subject Highlight, Donation Drive, Price Trends, Increase Priority, Newest User, Choose Items.
Skills and topics tested
- JavaScript
- Language
- Closures
- Exceptions
- Algorithmic Thinking
- Dictionary
- Ajax
- HTTP
- Promise
- Arrays
- Dialog Box
- Event Handling
- Arithmetic
- DOM Manipulation
- Forms
- Recursion
- Bug Fixing
- Classes
- ECMAScript 2015
- Regex
- Strings
- Objects
- Attribute Manipulation
- Styling
- Asynchronous Calls
- HTML5
- JSON
- Pagination
- Serialization
- Sorting
- XML
- Monkey Patching
- Content Manipulation
- Iteration
- Timing Events
- Associative Arrays
- Callback
- Tree
- Video
- AI Code Review
- Conditional Statements
- Loops
- Conditions
- Linked List
- 2D Array
- Graphs
- CSS Selectors
For job roles
- JavaScript Developer
- Web Front-End Developer
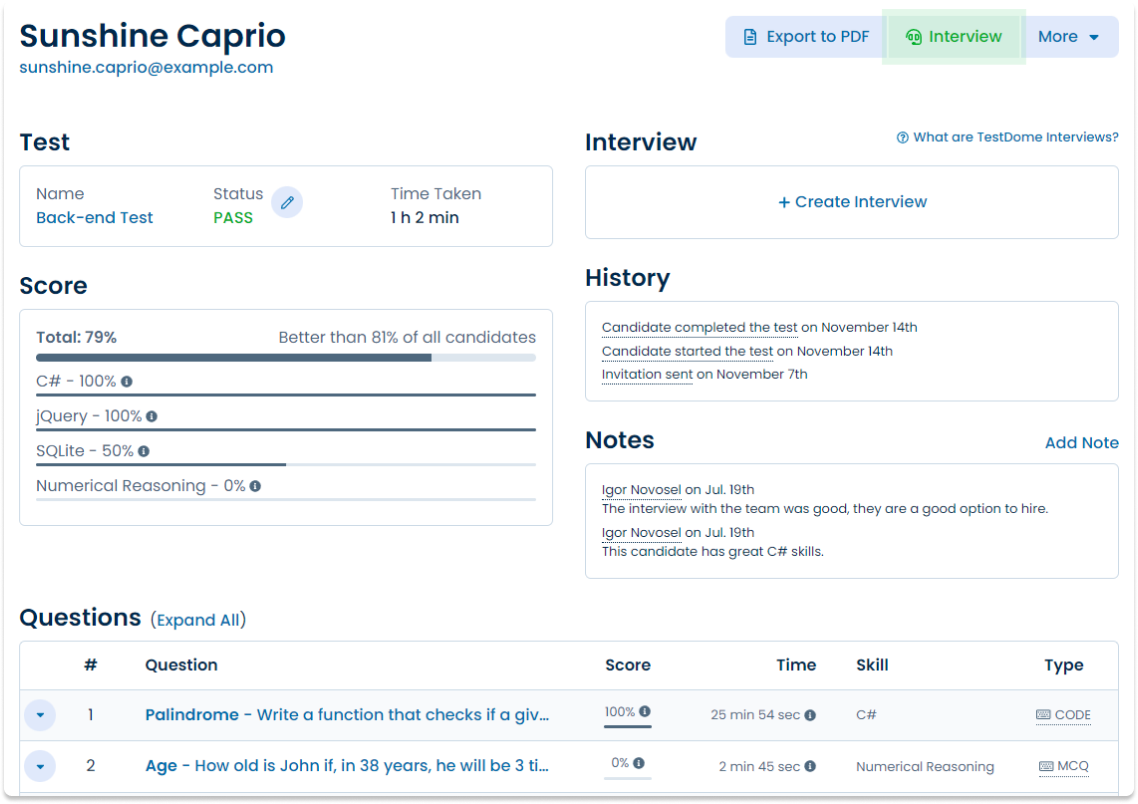
Sample candidate report
Need it fast? AI-crafted tests for your job role
TestDome generates custom tests tailored to the specific skills you need for your job role.
Sign up now to try it out and see how AI can streamline your hiring process!
What others say
Simple, straight-forward technical testing
TestDome is simple, provides a reasonable (though not extensive) battery of tests to choose from, and doesn't take the candidate an inordinate amount of time. It also simulates working pressure with the time limits.
Jan Opperman, Grindrod Bank
Product reviews
Used by
Solve all your skill testing needs
150+ Pre-made tests
130+ skills
AI-ready assessments
How TestDome works
Choose a pre-made test
or create a custom test
Invite candidates via
email, URL, or your ATS
Candidates take
a test remotely
Sort candidates and
get individual reports